Có thể bạn chưa biết, trước khi xây dựng một trang web, không phải thiết kế giao diện mà cấu trúc website mới là yếu tố cần được lên kế hoạch đầu tiên. Để biết lý do tại sao, định nghĩa của cấu trúc trang web, cũng như cách để lựa chọn một mô hình trang web phù hợp, hãy theo dõi bài viết dưới đây của WebSass!
1. Cấu trúc trang web là gì?
Nói một cách học thuật, cấu trúc trang web là sự phân cấp, tổ chức các trang trên web của bạn dựa trên trải nghiệm người dùng mong muốn. Tất cả những yếu tố như hệ thống menu điều hướng, link nội bộ và nội dung đều sẽ được kết nối bằng cấu trúc trang web. Vì vậy, bạn cần lên kế hoạch chi tiết cho cấu trúc website để tránh những lỗi sai bất ngờ có thể khiến bạn phải quay về chỉnh sửa lại từ bước đầu tiên.

2. Tại sao cần xây dựng cấu trúc trang web?
Nếu ví trang web như một ngôi nhà thì cấu trúc trang web là kết cấu của ngôi nhà đó. Có thể thấy, việc xây dựng cấu trúc website là vô cùng quan trọng, giống như kết cấu nền móng của ngôi nhà.
Qua việc tổ chức trang web khoa học, các nhà thiết kế UX (trải nghiệm người dùng) có thể hạn chế đi các mối quan ngại về sau ở khâu thiết kế giao diện người dùng (UI).
Bên cạnh đó, việc lên kế hoạch cấu trúc chi tiết có thể mang lại trải nghiệm người dùng tích cực và giúp website trở nên thân thiện với Googlebot (Con bọ tìm kiếm) tạo lợi thế trên bảng xếp hạng Google. Một phát hiện từ Goodfirm cho thấy 34,6% khách truy cập trực tuyến sẽ rời đi khi nhận thấy trang web không có cấu trúc nội dung vững chắc. Điều này giải thích tại sao bạn cần lên cấu trúc trang web một cách hợp lý để thu hút và giữ chân khách truy cập.
3. Một cấu trúc website gồm những gì?
Người tạo trang web nên nắm bắt được tất cả các thành phần cơ bản của một trang web điển hình trước khi lập kế hoạch chi tiết cho nó.
Có 3 thành phần chính như sau:
-
Phần Header
-
Phần Content (Nội dung)
- Phần Page footer (Chân trang)
Phần Header:
Nằm ở đầu website, bao gồm các mục sau:
- Site ID: Là tên web, có thể là logo doanh nghiệp/ câu slogan ngắn.
- Chia cột website (Scan columns) : Chứa các thành phần như ô tìm kiếm nâng cao, menu, giới thiệu sản phẩm & các bài viết nổi bật, thông tin liên hệ, banner quảng cáo.
- Thanh tìm kiếm: Gồm ô nhập từ khóa và nút tìm kiếm giúp người dùng dễ dàng tìm kiếm thông tin.
- Thanh menu điều hướng: Nằm bên trong header, chứa link dẫn đến các trang khác trên web (Trang giới thiệu, sản phẩm, liên hệ, giới thiệu,...).
- Giỏ hàng: Biểu tượng giỏ hàng thường được đặt ở góc phải của website, chứa các thông tin về sản phẩm và số tiền thanh toán sản phẩm/ dịch vụ khách hàng đã đặt mua.
Phần Content (Nội dung)
Phần content là nơi chứa toàn bộ thông tin quan trọng của website. Phần nội dung web thường bao gồm: Tiêu đề trang (Page title), Thanh điều hướng phân cấp (Breadcrumb navigation), Nơi chứa nội dung chính (Content), Thanh điều hướng phân trang (Paging navigation), Thanh thông tin, Thanh chứa các nút chia sẻ mạng xã hội.
Phần Page footer (Chân trang)
Là phần cuối cùng trong cấu trúc website, hiển thị trên tất cả các trang; thường chứa thông tin doanh nghiệp, liên hệ, mục lục, thông tin về bản quyền web…
4. Có những mô hình cấu trúc Website nào?
Không phải mọi trang web đều được thiết lập theo cùng một định dạng. Vì vậy nếu muốn tránh sự lặp lại nhàm chán, bạn có thể tham khảo một số cấu trúc website gợi ý dưới đây:
- Mô hình phân cấp
- Mô hình tuần tự (Còn gọi là tuyến tính)
- Mô hình ma trận
- Mô hình cơ sở dữ liệu
Mô hình phân cấp
Đây là loại cấu trúc trang web được sử dụng rộng rãi nhất. Mô hình này bắt đầu từ trang chủ, phân nhánh thành các danh mục và trang khác nhau dựa trên mức độ quan trọng.
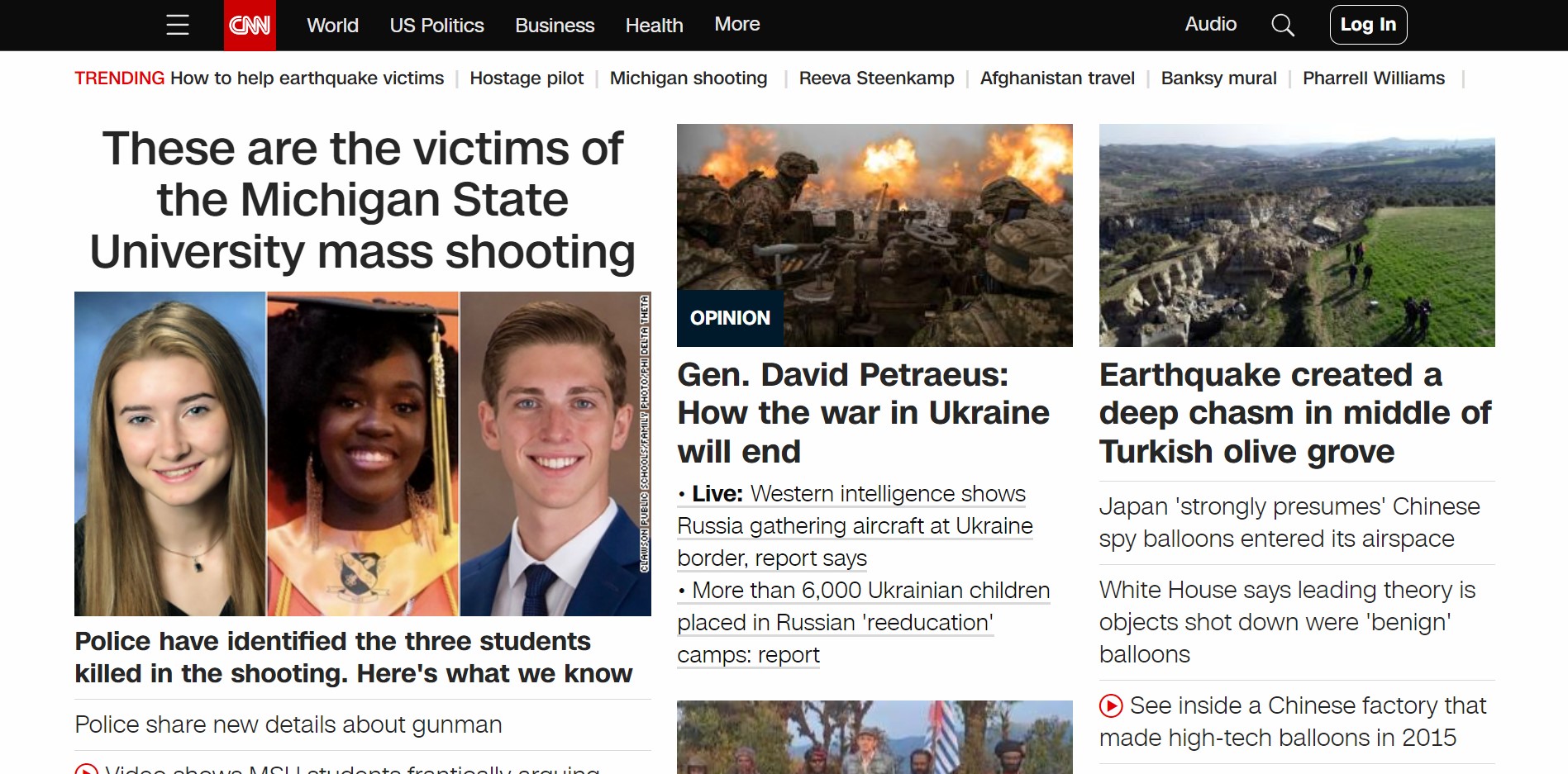
Mô hình này được sử dụng linh hoạt đối với nhiều loại trang web, từ trang web dịch vụ cá nhân đến danh mục nghề nghiệp (Portfolios). CNN.com và BBC.co.uk là những ví dụ điển hình cho mô hình phân cấp vì trên các trang này, các loại nội dung được sắp xếp tuần tự và tách biệt dựa trên mức độ quan trọng hoặc phạm vi của thông tin.

Mô hình tuần tự (còn gọi là tuyến tính)
Khi hướng dẫn người dùng thông qua một trình tự, chẳng hạn như giới thiệu hoặc tạo tài khoản mới, các mô hình tuần tự phổ biến vì người dùng được hướng dẫn từng bước trong quy trình.
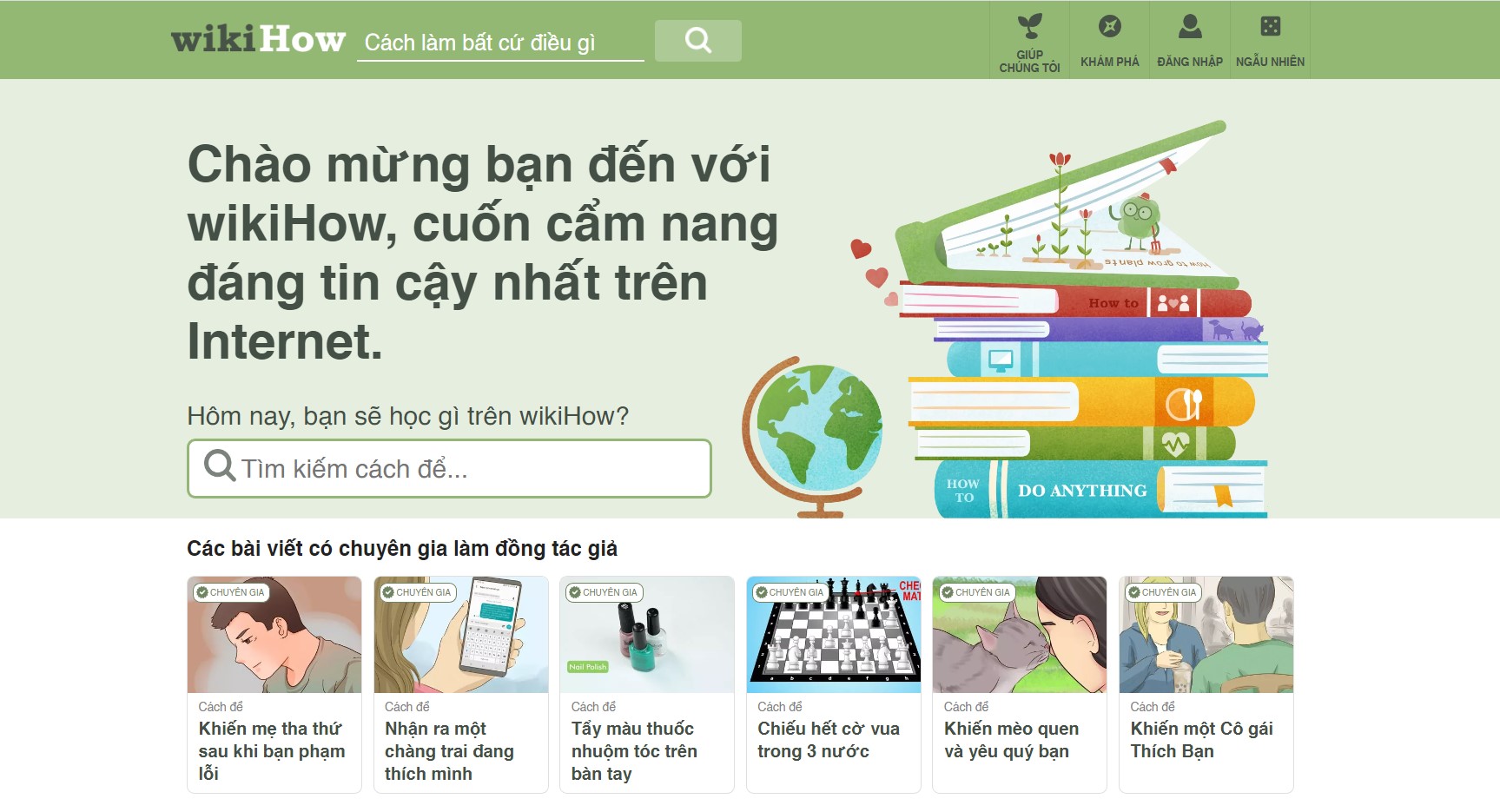
Thiết kế đơn giản và ít khi cần bảo trì như vậy phù hợp với các trang web có ít trang và nội dung, chẳng hạn như wikiHow.com.

Với thanh tìm kiếm được hiển thị trên trang chủ, khách truy cập phải nhập thông tin mong muốn của họ trước khi được dẫn đến một trang mới, nơi có các blog liên quan.

Mô hình ma trận
Đây được biết đến như một trong những mô hình lâu đời nhất của cấu trúc trang web. Cấu trúc trang web dựa trên mô hình ma trận được thiết kế nhằm cho phép người dùng di chuyển tự do trong trang mà không bị giới hạn cứng nhắc bởi các danh mục. Nghe có vẻ phức tạp, nhưng đối với khách truy cập, mô hình này mang lại sự linh hoạt không giới hạn và tạo cơ hội truy cập vào tất cả thông tin trên trang web.
Một trang web phổ biến sử dụng mô hình ma trận là Wikipedia với nhiều nội dung được kết nối với nhau và tất cả thông tin xuất hiện ngay trên trang chủ.

Mô hình cơ sở dữ liệu
Cách tiếp cận sinh động nhất đối với cấu trúc trang web là mô hình cơ sở dữ liệu. Khách truy cập vào trang web tuân theo mô hình này thường sẽ được yêu cầu cung cấp thông tin cá nhân, câu hỏi hoặc sở thích của họ. Sau đó, trang web sẽ hiển thị cho người dùng các tài liệu có liên quan được lưu trữ trong cơ sở dữ liệu của trang web, chẳng hạn như thông tin chi tiết cá nhân hoặc trang sản phẩm. Mô hình này có thể giúp người tiêu dùng cá nhân hóa trải nghiệm bằng các công cụ tìm kiếm. Chúng ta có thể lấy trang web Codezeroyachts.com làm ví dụ cho mô hình cơ sở dữ liệu.

5. Cách để lựa chọn cấu trúc website là gì?
Trong số 4 loại cấu trúc nói trên, bạn đã chọn ra được một mô hình phù hợp với doanh nghiệp của mình chưa?
Để giúp bạn đưa ra sự lựa chọn tốt nhất, chúng tôi xin đề xuất thêm một số yếu tố dưới đây:
- Hành trình người dùng: Vì các trang web được thiết kế ra nhằm phục vụ người dùng nên người dựng web cần phải mường tượng trước về trải nghiệm hoặc tương tác của người dùng với trang web, cũng như kỳ vọng của họ về cơ chế hoạt động của trang. Một phương pháp điển hình để xác định được hành trình người dùng đó chính là phỏng vấn họ.
- Nội dung: Cấu trúc trang web còn phụ thuộc vào định dạng và dung lượng của nội dung cung cấp. Cấu trúc của trang web thương mại điện tử sẽ khác với cấu trúc của trang web học thuật.
- Bối cảnh: Bối cảnh của một trang web được xác định bởi các mục tiêu kinh doanh, bối cảnh văn hóa mà nó hoạt động và các nguồn lực sẵn có.
Phần kết luận
Việc chọn một cấu trúc trang web phù hợp đóng vai trò rất quan trọng bởi vì bất kỳ loại trang web nào đều phụ thuộc vào cấu trúc làm nền móng. Trước khi đưa ra quyết định, bạn cần xem xét kỹ lưỡng mục tiêu của doanh nghiệp, cũng như đưa ra công đoạn thử nghiệm và sửa lỗi.
Đọc xong bài viết này, hi vọng các bạn đã nắm bắt được những yếu tố cốt lõi để xây dựng nên một bố cục website. Khi hoàn thành xong bố cục, đừng quên truy cập Websass để trải nghiệm các mẫu thiết kế trang web sinh động của chúng tôi nhé!